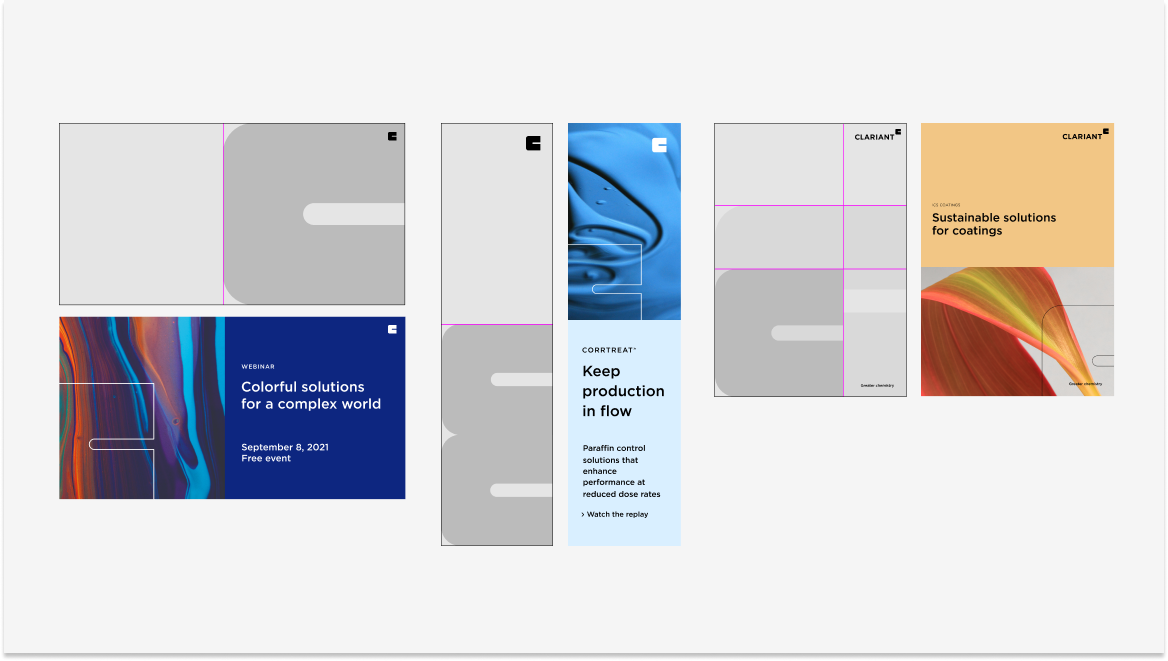
The C-Badge forms the layout grid
A layout is always a composition of elements. How do the logo, images, colors, text, and other elements interact on a medium? How can we achieve a smooth setup that not only looks attractive, but also reflects the brand's very own aesthetics?
THE BADGE FORMS THE LAYOUT GRIDLayout changes
Our solution lies in the brand itself. We use a simple rule to define everything: The C-Badge builds the basis for our layout grid. This means that all areas and spacings are defined by the proportions of the square C-Badge. Depending on whether the image or the text should be weighted more, an element gets a C-Badge area as a stage within a frame, which is also determined by the C-Badge. This makes the design clearly structured, flexible to use, and it always automatically looks like Clariant.
And to make it even easier, many standard formats such as PowerPoint, social media, or ads already exist as premade templates. You just have to fill them with your own content.
Layout update

MORE STORIESDiscover our brand

Overview brand stories
Stay informed and discover more stories about best practices and the impact on our brand.

A story of change and reduction
Discover our top ten of most crucial changes in our corporate design.
Go to »A story of change and reduction«

What does clarity mean today?
Learn about our design principles that are leading the idea of clarity into the future.

